提示
- 本章节基于idea mac版本的2024.1.4版本,EC安卓开发插件为10.9.0版本,其他版本功能略有差别
- Windows版本和mac版本的操作一样
- idea支持2019.1.0 ~ 最新版本,无需担心
- idea破解方式论坛搜索,建议购买正版
第一个脚本工程
下载开发工具
- 下载开发工具 : 点我下载
- 下载EasyClick最新版本的IDEA插件,并按照到IDEA中��,安装教程:https://blog.csdn.net/qq_35246620/article/details/78289074
- 软件下载区链接 下载区
- idea下载地址 idea官网地址
- 安装后,打开
bin/idea64.exe文件开始运行
创建工程和项目
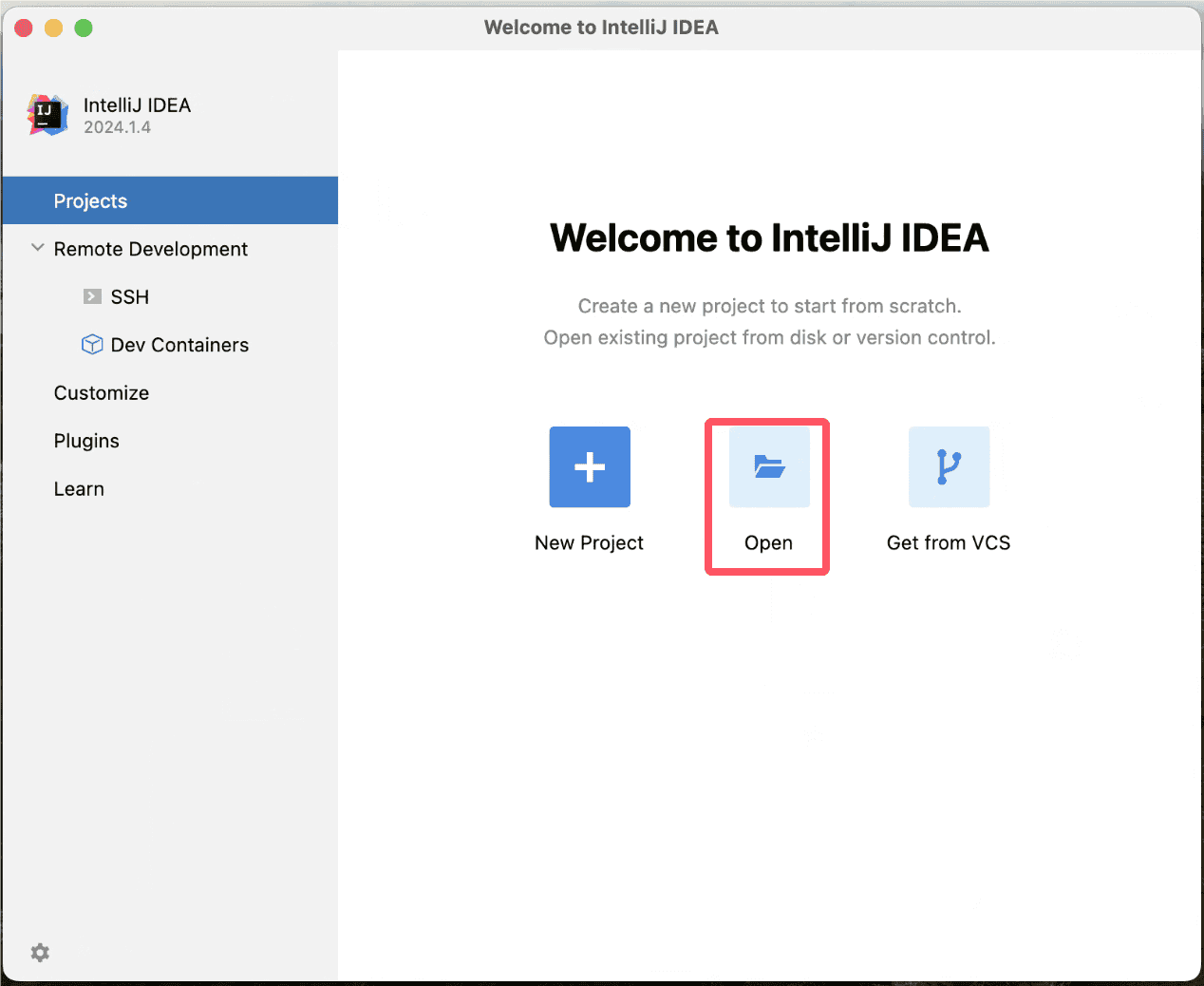
- 创建工作空间,选择open按钮,然后选择一个空的文件夹

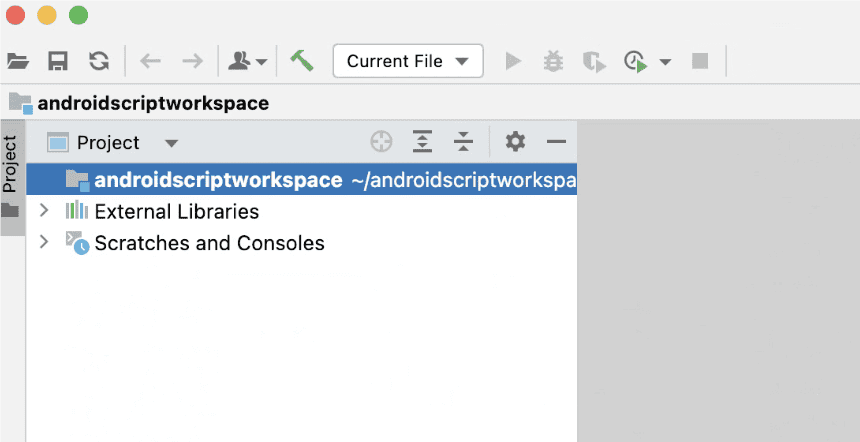
- 打开后工作空间后如下图

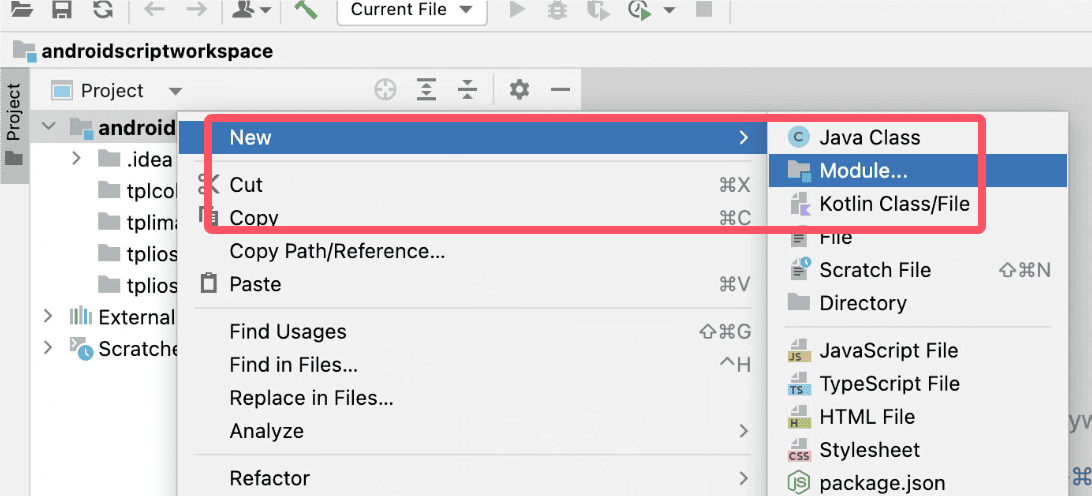
- 创建项目,在工作空间鼠标右键-选择new(新建)- module(模块)

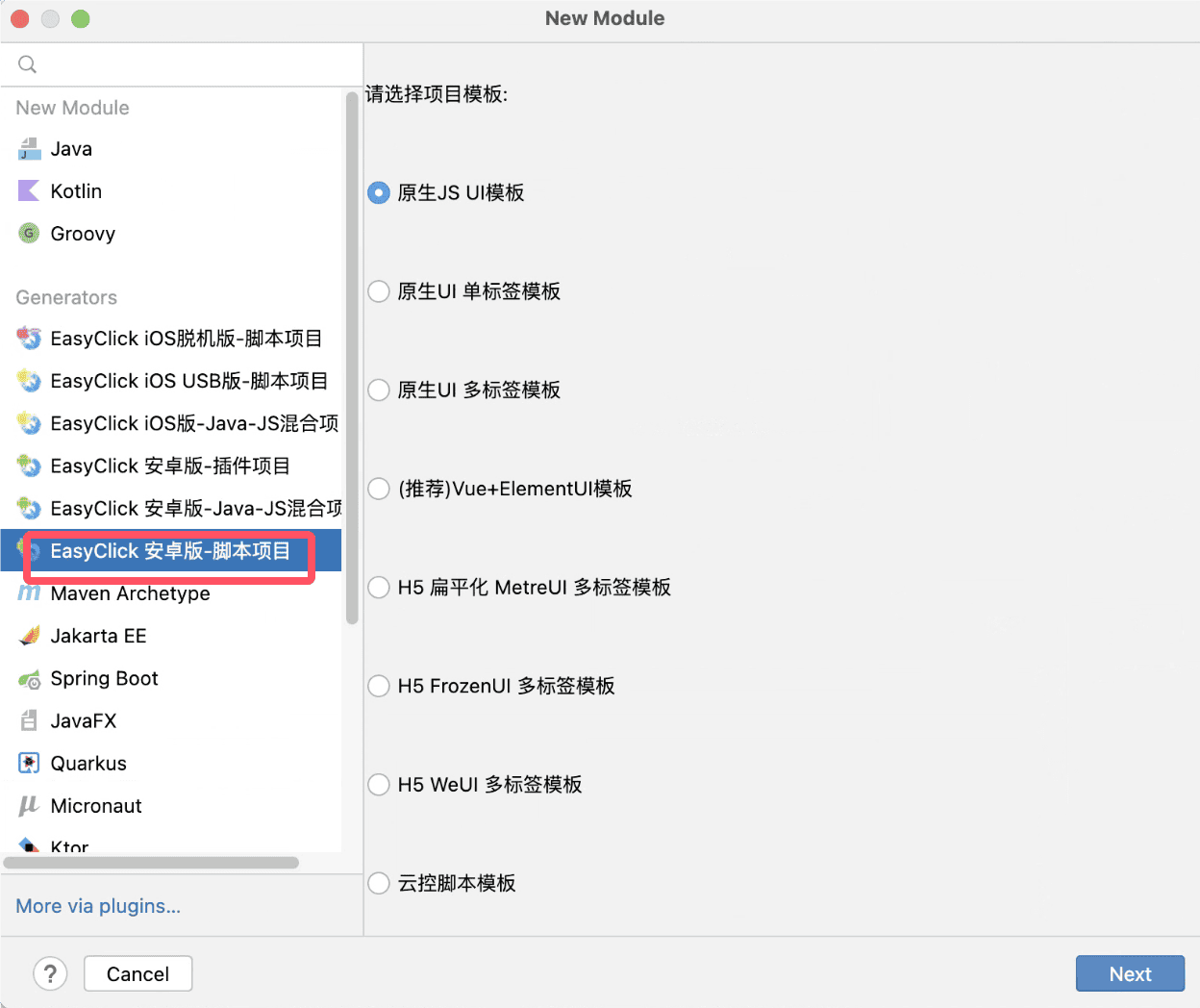
- 选择项目,选择 EasyClick安卓版-脚本项目,点击next(下一步)

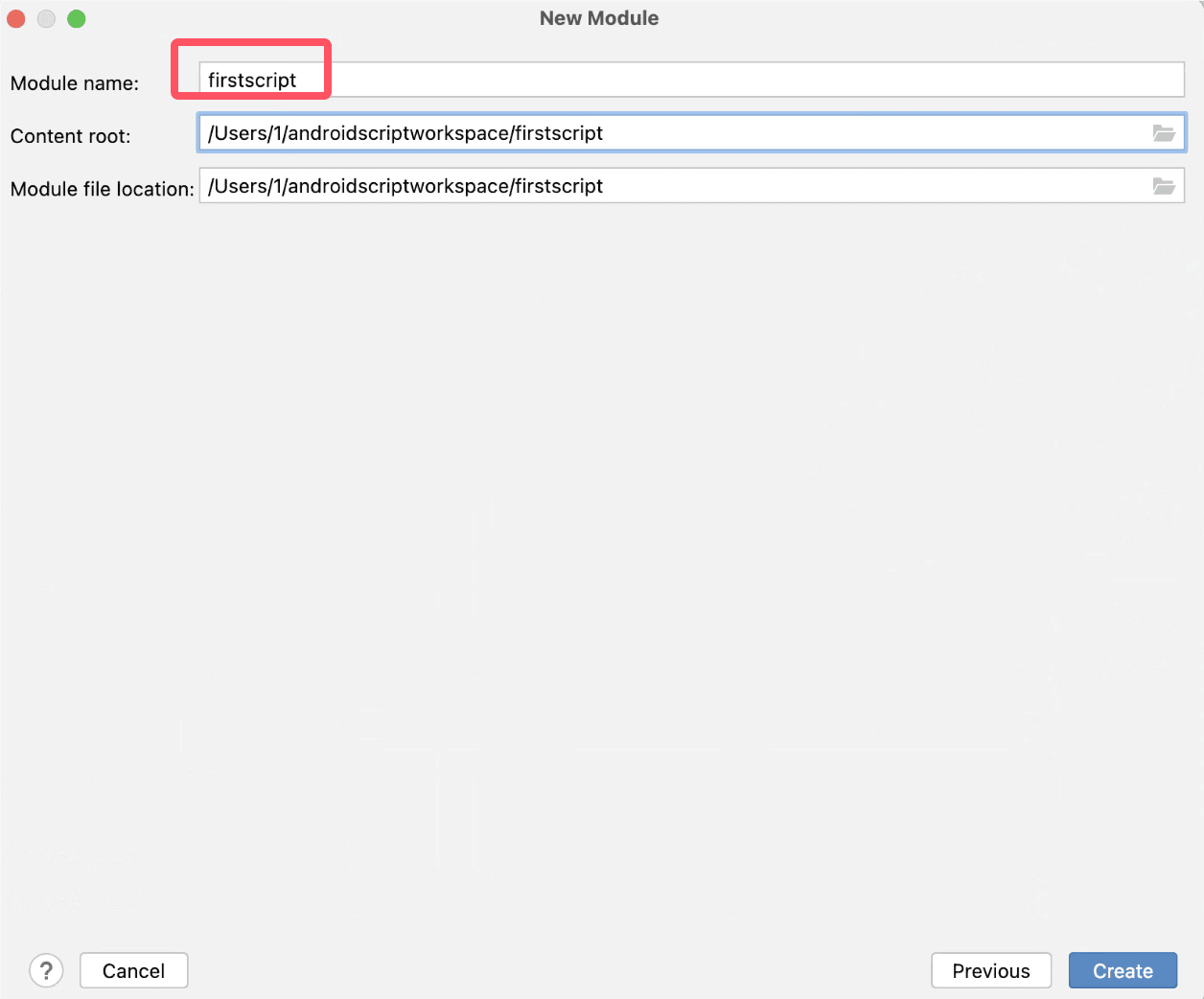
- 填写一个工程名称 中文和英文都支持,最好不要用特殊字符、空格等

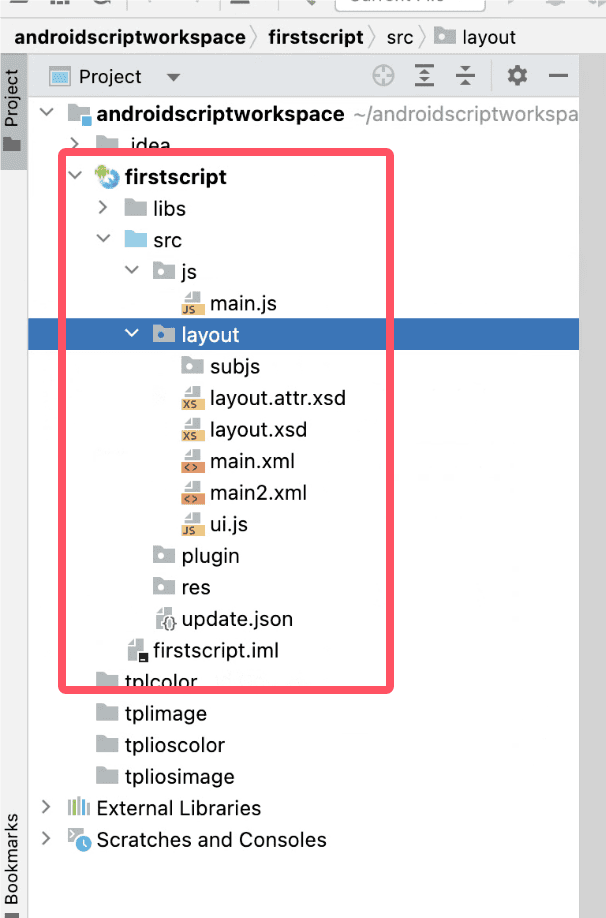
- 创建成功,项目结构如下,更加详细的结构说明请参考开发工具介绍章节

连接设备
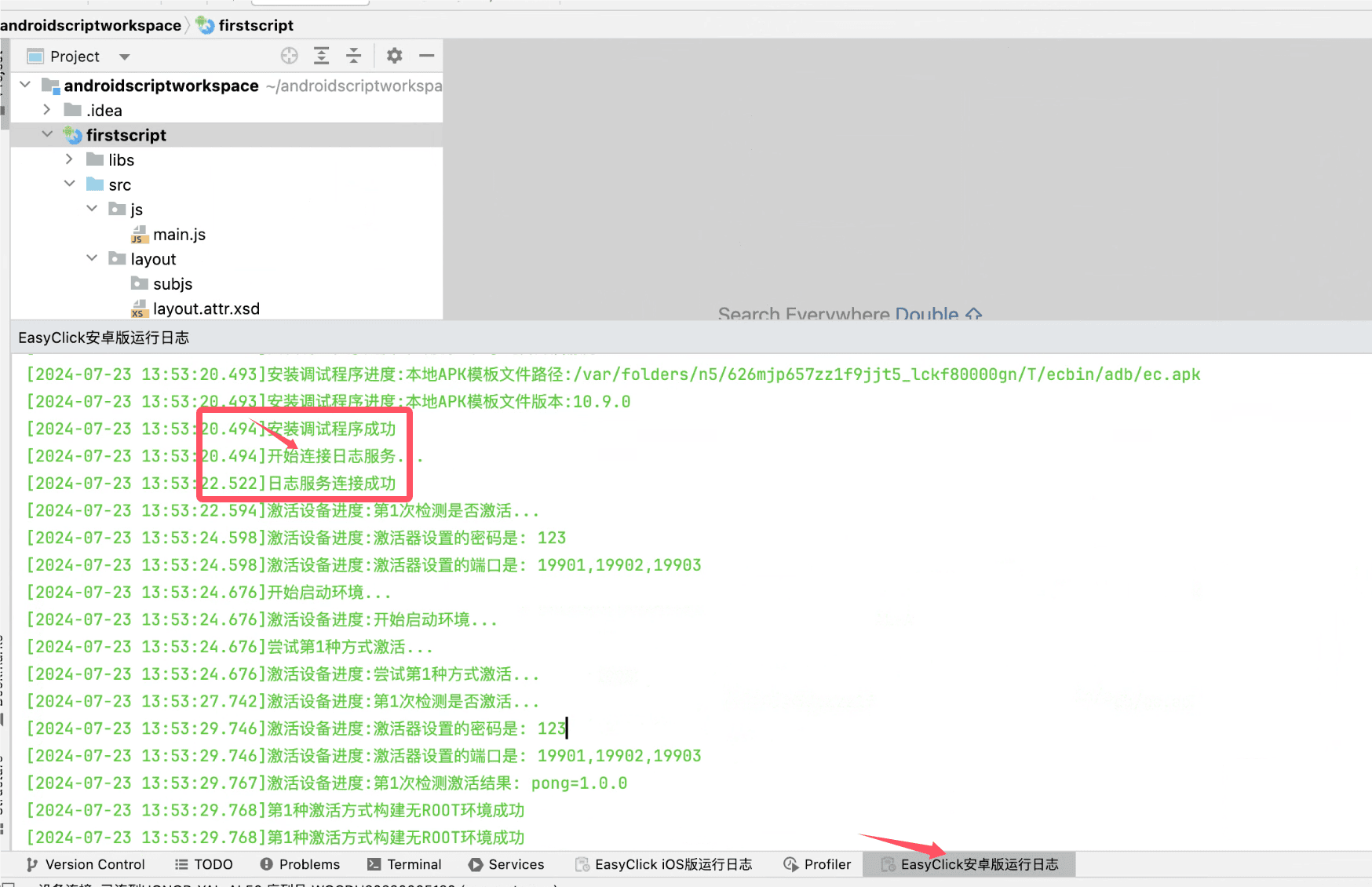
- 点击idea底部的
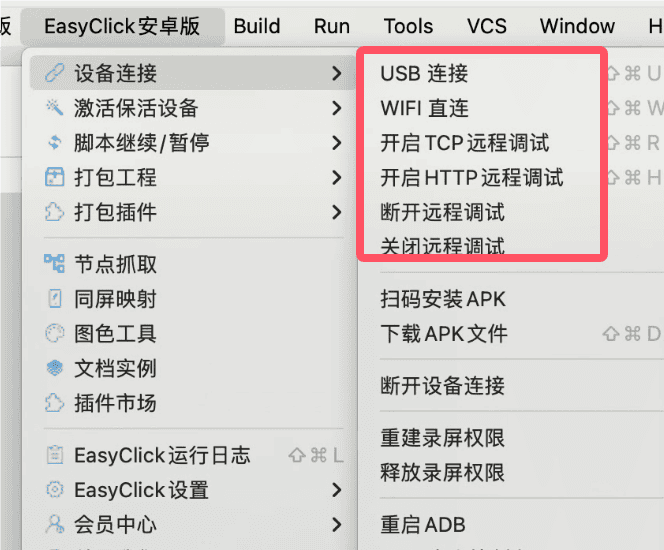
EasyClick安卓版运行日志,可以看到详细的日志输出 - 点击idea菜单
EasyClick安卓版 - 设备连接 - 选择USB链接,前提是你需要打开安卓USB调试

- 链接的同时会自动化安装上apk文件,并且启动文件
- 如果没有安装成功,可以手动下载apk,位置在
IDEA菜单-EasyClick安卓版-设备链接-下载APK,下载apk后传到手机中进行安装 - 链接成功如下图

预览运行程序
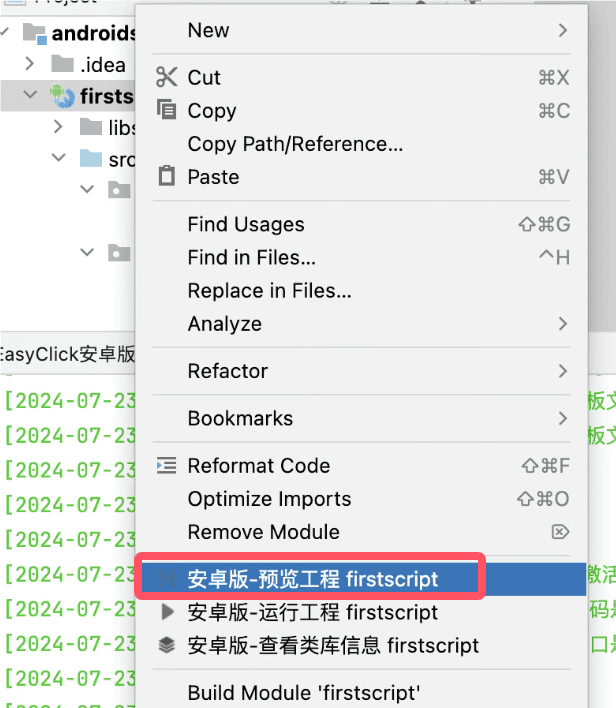
- 预览UI,在工程名称上
点击鼠标右键-安卓版-预览(工程名称) - 预览UI,在工程名称上
点击鼠标右键-安卓版-运行(工程名称)

- 也可以打开某个js文件,在文件中进行
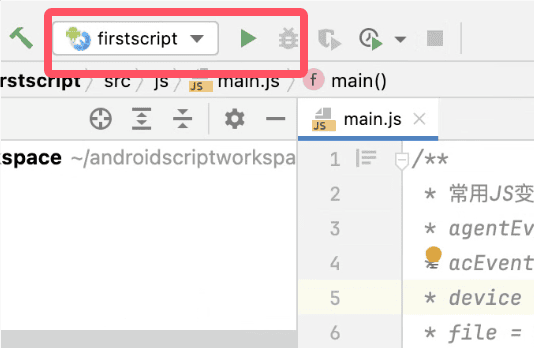
鼠标右键菜单中找到运行工程和预览功能 - 一个工程运行成功后,后续可以直接在顶部的工具栏直接运行

提示
!到此第一个工程结束,恭喜你进入了EasyClick的开发世界!